こんにちは、TaKiです!
本日はブログ執筆の速度を格段に上げる便利プラグイン「LIQUID BLOCKS」の紹介です!
簡単に導入できるのでぜひ本記事を参考に導入を検討ください!

ブログを書き始めたけどなかなか執筆スピードがあがらない。。
いつもブログの構成は大体一緒で同じ作業を繰り返している気がする、、、

本記事ではそんな疑問にお答えします。
 この記事の内容
この記事の内容
それでは順番に詳細を説明していきます!
ブログテンプレートを作成できる 「LIQUID BLOCKS」とは?
ブログを書く際のちょっとしたチェックボックスやボタン、外部リンクボタンの作成など意外と手間ですよね、、
それ、LIQUID BLOCKSプラグインで解消できます!
LIQUID BLOCKSプラグインで可能なこと
LIQUID BLOCKSでできること
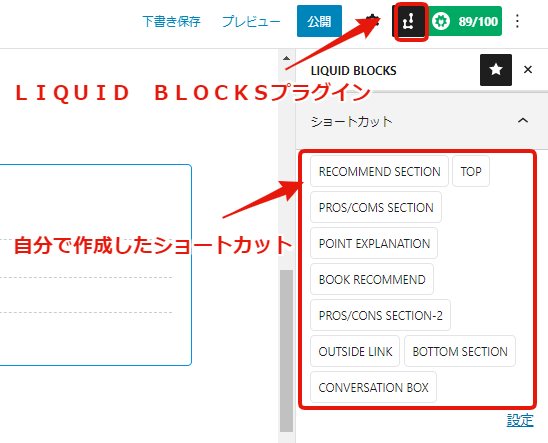
LIQUID BLOCKSを導入することで以下のようにショートカットを自分で作成できることができます!
いつもやっていた繰り返し作業をテンプレ化できるのでWordPress上のブログ執筆が加速します。
LIQUID BLOKS ショートカットが形成される

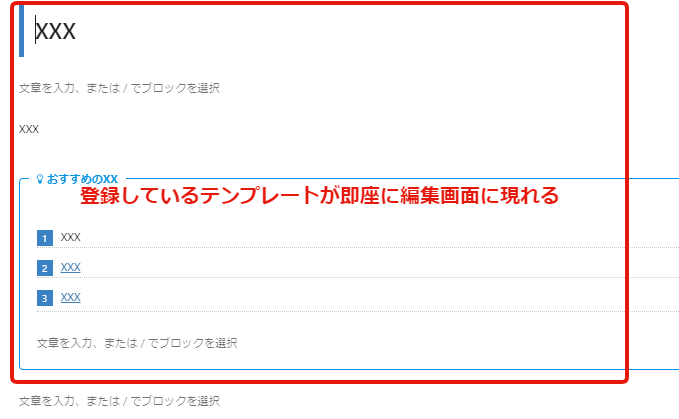
ショートカットに登録したデザインがすぐに反映される

書き出し、まとめ部分などは基本的に同じようなフォーマットで記載することが多い方には、おススメです。
私の場合は使いまわす部分だけテンプレート化して記事ごとに記載する箇所をXXで登録しています。
導入部分やまとめなど同じ文章を使いまわす場合は文章を登録しておくこともできますよ!
具体的なLIQUID BLOCKSの導入方法を以下で解説します!
LIQUID BLOCKS導入方法
プラグインZIPファイルをインストールする
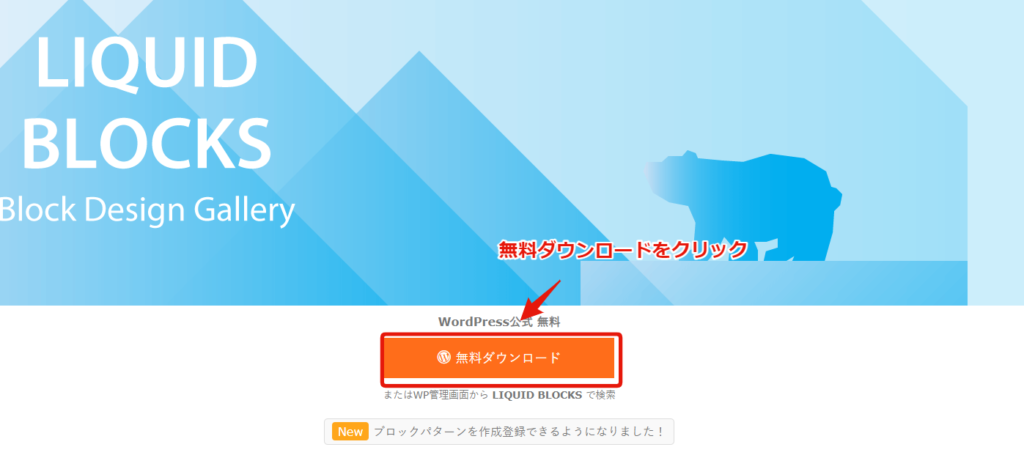
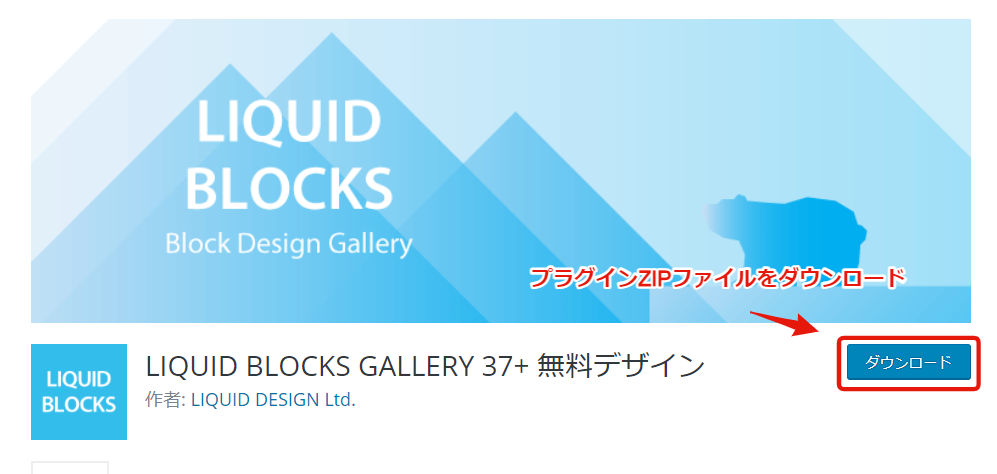
LIQUID BLOCKSの以下の公式サイトからZIPファイルをインストールします。


公式サイトから有料のテンプレートをダウンロードもできます。
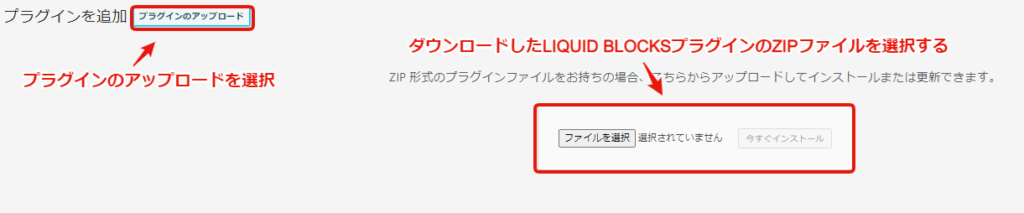
ダウンロードしたLIQUID BLOKSプラグインZIPファイルをWORD PRESS上にインストールする

ダウンロードが終了、導入完了したらプラグインを有効化しましょう。
オリジナルのテンプレートの作成
インストールしたプラグインを設定画面から編集します。
WordPressの管理画面からLIQUID BLOCKSの編集を選択しましょう。

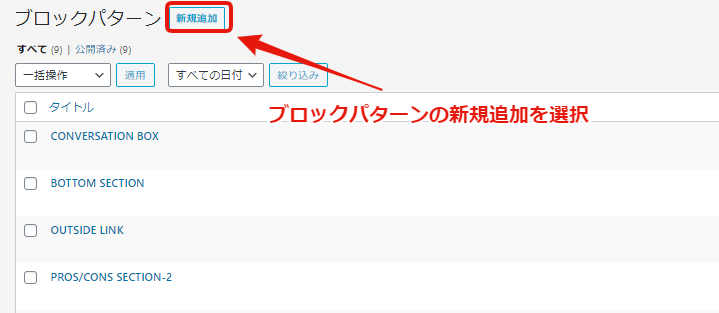
ブロックパターンを作成します。
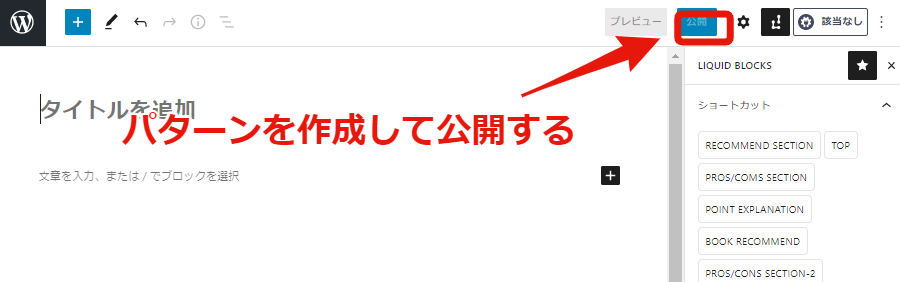
使いまわしたいテンプレートを記事投稿編集画面で作成、公開します。



テンプレートのショートカットを作成
作成したテンプレートを記事投稿中にすぐに導入できるようにショートカットを作成しましょう。
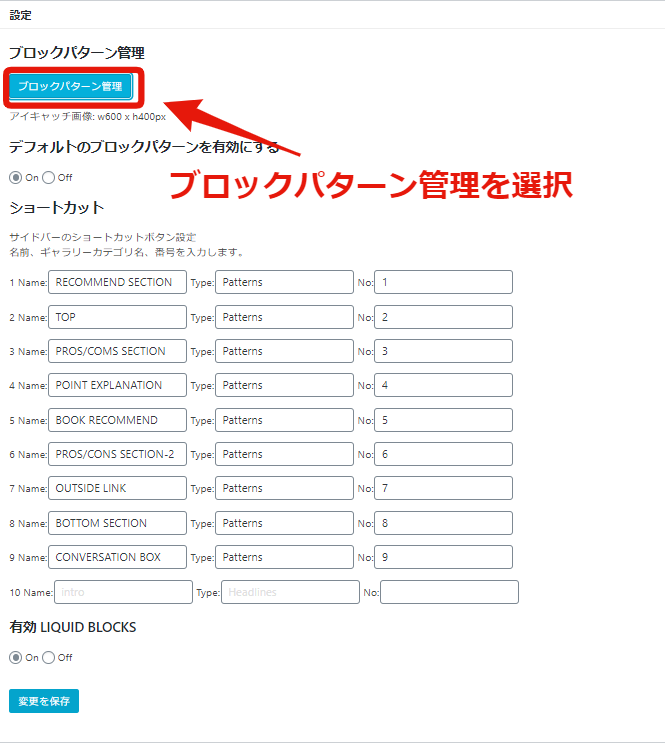
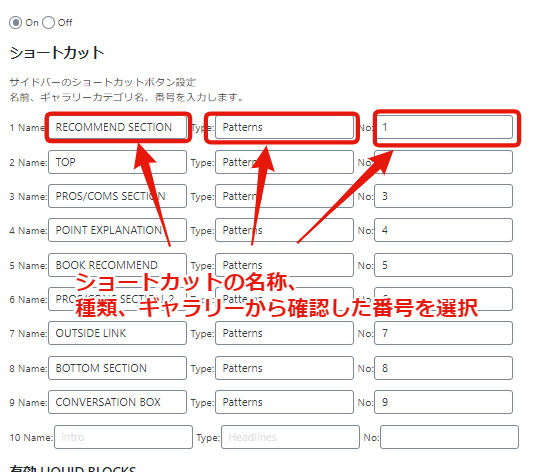
LIQUID BLOCKSの編集画面でショートカットを作成します。
- Name: 表示したい名前
- Type: タイプ(Patterns, Headlines, Layouts...)
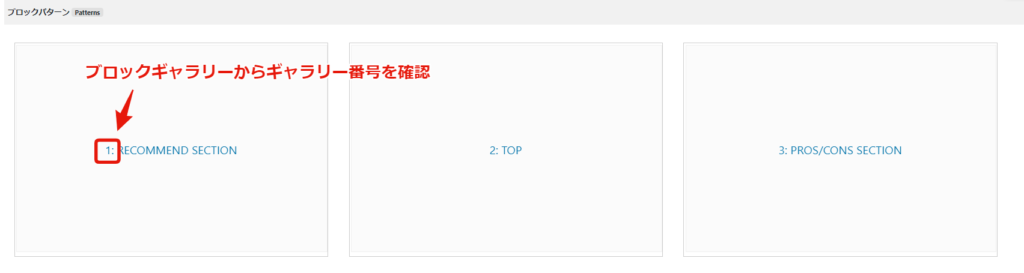
- No: ギャラリー番号

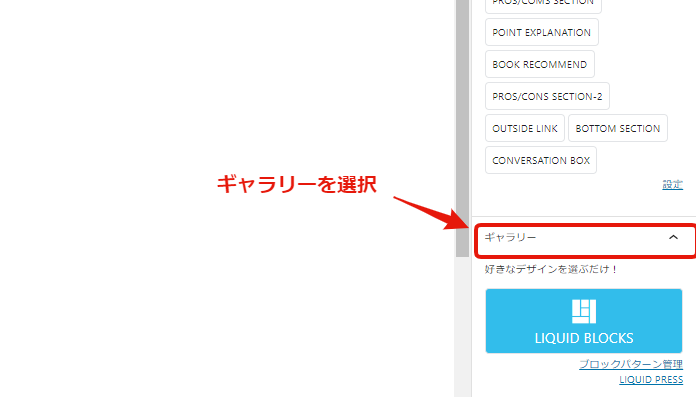
ショートカット用のギャラリー番号は以下から確認できます。


以上の設定を済ませれば冒頭で紹介したように記事投稿画面上でLIQUID BLOCKSのテンプレートを使用できるようになります。

使いまわすブロック全部登録しちゃおう!!
LIQUID BLOCKSオリジナルテンプレートも使える
無料で以下のようなテンプレートも使えます。
自分で作成せずともいいデザインが簡単にできるのはいいですね!!

レモン
レモンは酸っぱい

リンゴ
リンゴは甘い

ゴリラ
ゴリラは強い
 まとめ:LIQUID BLOCKSはブログ執筆速度を上げる便利ツール
まとめ:LIQUID BLOCKSはブログ執筆速度を上げる便利ツール
以上のようにLIQUID BLOCKSを用いればとても簡単にテンプレートを作成することができます。
自分書き方の型さえ決まってしまえば、ブログの執筆スピードが上がることも間違いなし!
時間は有益です、効率化できるツールを常に探しながらブログ執筆を一緒に頑張りましょう!
本日は以上です!