wordpressでの記事投稿を自動化したいけどどうすればいいの?
ブログ更新に時間がかかりすぎる、、もっと効率化する方法はないかなぁ

本記事ではそんな疑問に対してサンプルコードを添えてお答えします。
WordPressの投稿にはGutenbergがエディタとして使われることが多いかと思います。しかしながら個人的に文章を書くエディタとしての機能はいまいち。。
またスマホやタブレットでのドラフトをGutenbergに直接書くのもスマートに行かないので、いつもNotionやCraftでの原稿をイライラしながらGutenbergにコピペ整形していました。
そこで出会ったのがwordpress_xmlrpcを使ったpythonでのwordpressへの自動投稿です。
私のブログの性質上、vscodeなどのエディタでコーディングした内容や出力した画像をブログに掲載する事が多いので、wordpressへvscodeから自動投稿ができれば、
複数エディタを行き来する必要なく執筆から投稿まで完結するので効率化できるのではと画策した訳です。
追々はNotionからドラフト文章を引っ張ってきて自動投稿まで考えていますが、今回は基本としてのPythonを用いた自動投稿方法の紹介です!
それでは始めましょう!
こんな方におすすめの記事
- pythonを用いたwordpressへの自動投稿の方法
- 文章のみならず記事内の画像も自動でアップロードする方法
- REST API経由での投稿との差および注意点
著者環境
- StingerのAFFINGERをテーマとして使用
- レンタルサーバーとしてXserverを使用
Pythonを用いた自動投稿の手順
まずは自動投稿の全体の手順を説明します。特にアクセス権関連の部分は飛ばしてしまうとそもそもwordpress_xmlrpcでのアクセスを拒否されるので注意してください。
今回の手順においては自動投稿にREST_APIではなく、wordpress_xmlrpcを利用しています。REST_API経由での自動投稿も試しましたが、使用テーマの制限かうまく投稿ができませんでした。
他の方のトライした記事を見てもwordpress_xmlrpcのほうが安定しているようなのでこちらの方法をおすすめします。
自動投稿に必要なステップ
- Xserverのアクセス権限設定
- xmlrpcのインストール
- htmlによる記事内容の作成
- 投稿関数の定義
- 自動投稿の実行
それでは順番に解説していきます。
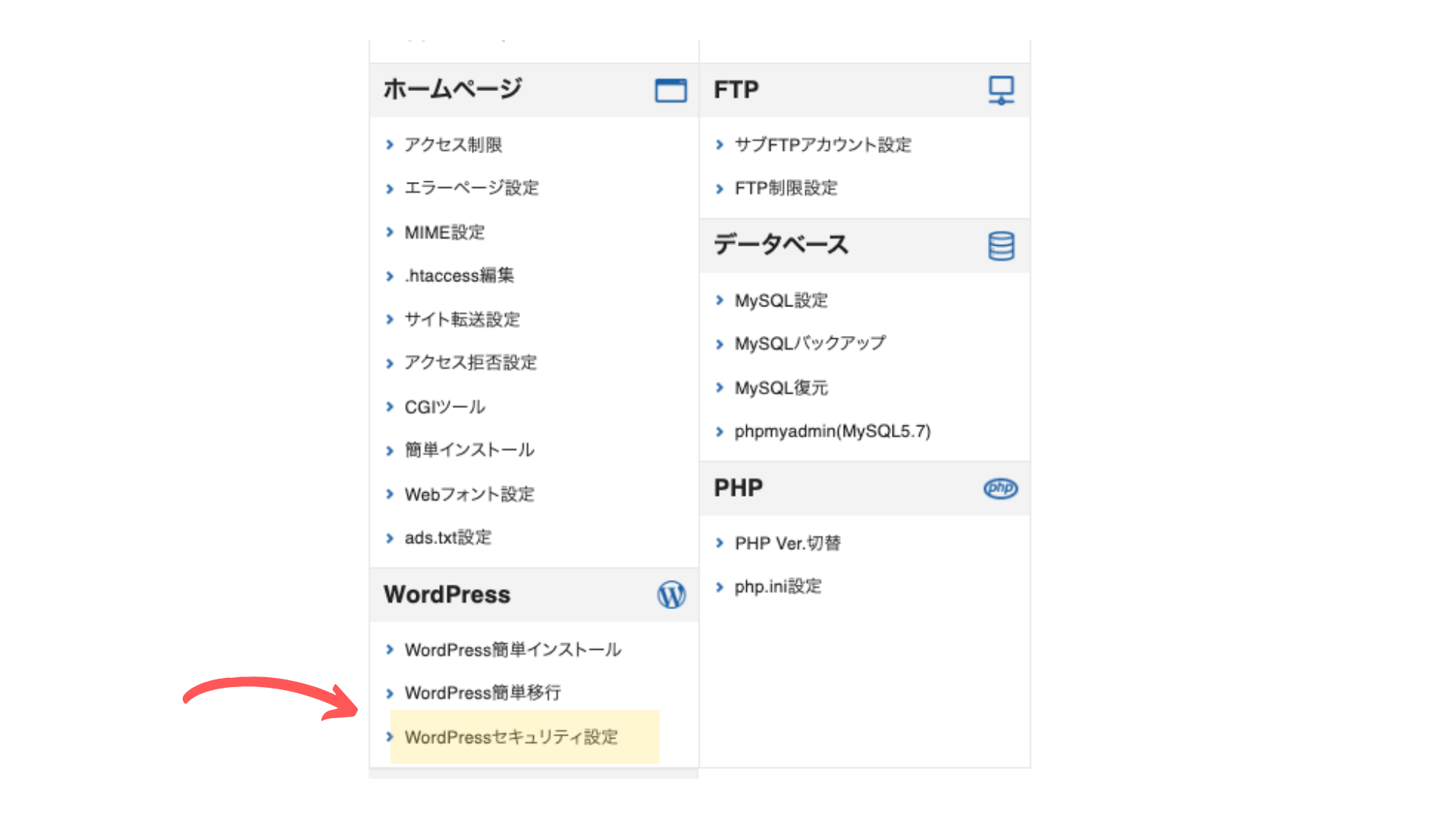
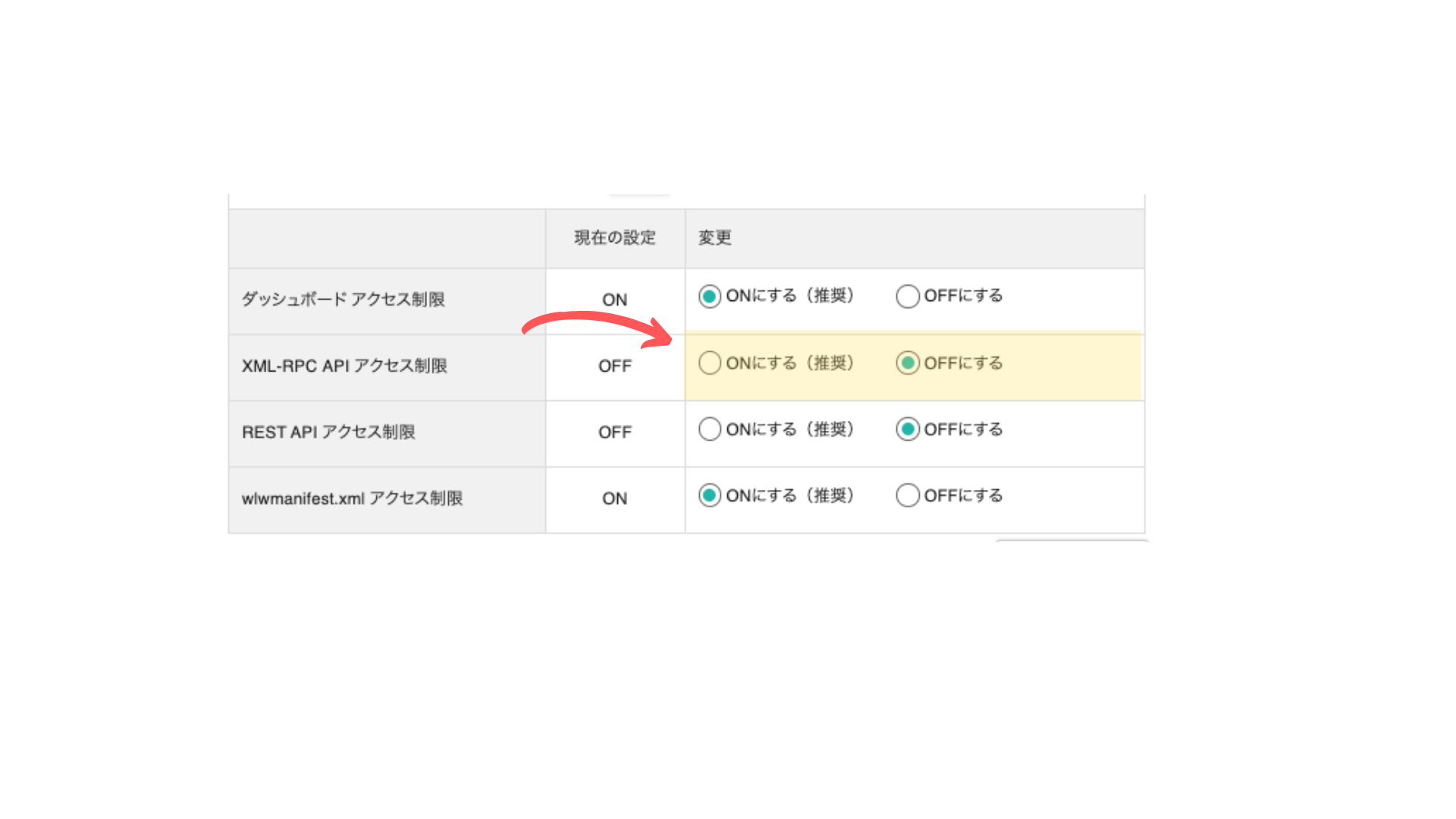
Xserverのアクセス権限設定
Xserverのアカウントにログインしてサーバー管理から「Wordpressセキュリティ設定」から「XML-RPC API アクセス制限」をOFFにします。
REST_APIを使用する場合は「REST API アクセス制限」もOFFにする必要がありますが、今回の手順では不要です。
注意事項
本設定をOFFにすることでセキュリティ性は少なからず低下するのでその点はご理解の上設定お願いします。


wordpress_xmlpcのインストール
次にwordpress_xmlpcのインストールに関してです。以下のpipコマンドからパッケージをインストールしましょう。
pip install xmlrpchtmlによる記事内容の作成
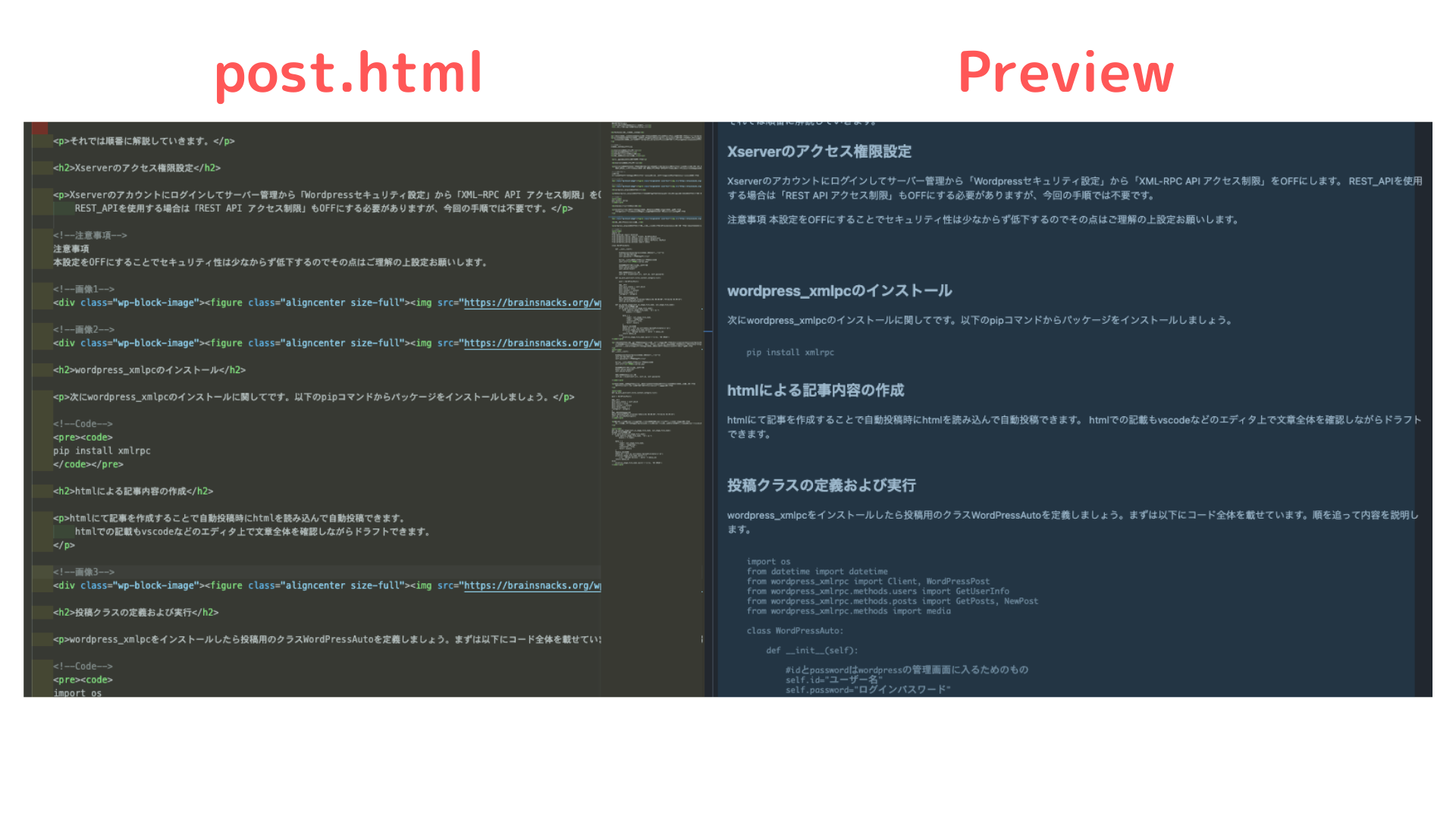
htmlにて記事を作成することで自動投稿時にhtmlを読み込んで自動投稿できます。
htmlでの記載もvscodeなどのエディタ上で文章全体を確認しながらドラフトできます。

投稿クラスの定義および実行
wordpress_xmlpcをインストールしたら投稿用のクラスWordPressAutoを定義しましょう。まずは以下にコード全体を載せています。順を追って内容を説明します。
import os
from datetime import datetime
from wordpress_xmlrpc import Client, WordPressPost
from wordpress_xmlrpc.methods.users import GetUserInfo
from wordpress_xmlrpc.methods.posts import GetPosts, NewPost
from wordpress_xmlrpc.methods import media
class WordPressAuto:
def __init__(self):
#idとpasswordはwordpressの管理画面に入るためのもの
self.id="ユーザー名"
self.password="ログインパスワード"
#urlは第三者がアクセス可能なログインリンク
self.url="<ブログURL>/xmlrpc.php"
#下書きにするか/本番投稿にするか
#self.which="publish"
self.which="draft"
#クライアントの呼び出し
self.wp = Client(self.url, self.id, self.password)
def wp_auto_post(self,title,content,category:list):
post = WordPressPost()
#投稿する
post.post_status = self.which
post.title = title
post.content = content
post.terms_names = {
"category": category
}
#投稿日をここで指定。
#post.date=datetime.strptime("2022/1/01 00:00:00","%Y/%m/%d %H:%M:%S")
self.wp.call(NewPost(post))
def wp_upload_image(self,in_image_file_name, out_image_file_name):
#image fileの読み込み
if os.path.exists(in_image_file_name):
with open(in_image_file_name, 'rb') as f:
binary = f.read()
data = {
"name": out_image_file_name,
"type": 'image/png',
"overwrite": True,
"bits": binary
}
#media_idの取得
media_id = self.wp.call(media.UploadFile(data))['id']
print(in_image_file_name.split('/')
[-1], 'Upload Success : id=%s' % media_id)
return media_id
else:
print(in_image_file_name.split('/')[-1], 'NO IMAGE')
まずはコンストラクタでログイン情報および投稿の形式を指定します。idおよびpasswordは通常wordpressにログインする際の情報です。
urlに関しては自身のサイトのホームアドレスの後ろに/xmlrpc.phpをつけます。私のブログの場合は"https://brainsnacks.org/xmlrpc.php"になります。
publishまたはdraftを指定することで自動投稿時に公開するか、ドラフトするか選択できます。
def __init__(self):
#idとpasswordはwordpressの管理画面に入るためのもの
self.id="ユーザー名"
self.password="ログインパスワード"
#urlは第三者がアクセス可能なログインリンク
self.url="<ブログURL>/xmlrpc.php"
#下書きにするか/本番投稿にするか
#self.which="publish"
self.which="draft"
#クライアントの呼び出し
self.wp = Client(self.url, self.id, self.password)
次に自動投稿関数です。記事のタイトル、コンテンツ、カテゴリーを引数に自動投稿を実行します。
カテゴリーは事前に設定しているカテゴリーをlist形式で指定します。
def wp_auto_post(self,title,content,category:list):
post = WordPressPost()
#投稿する
post.post_status = self.which
post.title = title
post.content = content
post.terms_names = {
"category": category
}
#投稿日をここで指定。
#post.date=datetime.strptime("2022/1/01 00:00:00","%Y/%m/%d %H:%M:%S")
self.wp.call(NewPost(post))
最後に画像のアップロードです。画像の保存先とアップロードする画像の名前を指定します。
これらを実行することでwordpress上に画像がアップロードされ、Returnとして画像名、アップロードidが返されます。
def wp_upload_image(self,in_image_file_name, out_image_file_name):
#image fileの読み込み
if os.path.exists(in_image_file_name):
with open(in_image_file_name, 'rb') as f:
binary = f.read()
data = {
"name": out_image_file_name,
"type": 'image/png',
"overwrite": True,
"bits": binary
}
#media_idの取得
media_id = self.wp.call(media.UploadFile(data))['id']
print(in_image_file_name.split('/')
[-1], 'Upload Success : id=%s' % media_id)
return media_id
else:
print(in_image_file_name.split('/')[-1], 'NO IMAGE')自動投稿の実行
定義したクラスに引数を与え、自動投稿を実行します。
記事属性情報/画像アップロード
#classの読み込み
wp_auto=WordPressAuto()
#記事属性の定義
title="Pythonを使ってWordPress自動投稿を実装する"
category=['Python']
#アップロード画像の定義
imgPath_1 = "wpauto_1.png"
media_id_1 = wp_auto.wp_upload_image(imgPath_1, imgPath_1)
imgPath_2 = "wpauto_2.png"
media_id_2 = wp_auto.wp_upload_image(imgPath_2, imgPath_2)
imgPath_3 = "wpauto_3.png"
media_id_3 = wp_auto.wp_upload_image(imgPath_3, imgPath_3)
記事コンテンツの読み込み
#記事コンテンツの読み込み
with open('post.html', encoding='utf-8') as f:
html = f.read()
#画像を順に読み込ませる
content=html%(imgPath_1, media_id_1, imgPath_2, media_id_2)
自動投稿
wp_auto.wp_auto_post(title=title,content=content,category=category)
まとめ
今回はwordpressでの自動投稿を実装しました。今回は基本的な内容の共有まででしたが、ご自身の環境に合わせて最適な効率化方法を考えてみてください。
利用方法次第ではかなり時間を削減できると思います!
もっと詳しくPythonの使い方を勉強したいと思ったそこのあなた!pythonを用いたコーディング学習にはData Campがおススメです!
詳細に関してはこちらで紹介しています。↓
こちらもぜひ参考にしてください。
それでは本日は以上でした!